十二支に学ぶ、共通言語デザインの大切さ
今年もあと数時間で終わりですね。
鳥好きの自分は酉年の到来を心まちにしております🐣
そんな年の瀬にUXな小話をひとつ。
十二支に学ぶ共通言語の大切さ
皆さん、十二支って何のために生まれたかご存知ですか?
古くは中国の日付を表す記号だったそうです。
十二支は古く殷の甲骨文では十干と組み合わされて日付を記録するのに利用されている。 ~Wikipedia
それがなぜ12の動物たちに割り振られたかというと、、、、
単純に「庶民にも覚えやすいから」
だったそうです。(諸説あります)
なんだ、つまらない理由だなっと思ったかもしれません、、、
そこで、この庶民にも覚えやすい共通言語、がいかに大切かという話をしようとおもいます。
もし時間を表す言葉が無かったら
「時間を共通の言語で理解しコミュニケーションをとる」という文化は、今や当たり前かもしれませんが、
今、身近な所だと、出社や退社、駅などの交通機関、電子機器のタイマーからデートの待ち合わせまで自然と幅広く利用されています。
これらの共通の言語が世界から無くなった時を想像してみてください。
現在の文化や利益は、この時間という共通言語に支えられていることに気づくのでは無いでしょうか?
サービス開発で必須な共通言語
一気に話のスコープをサービス開発に移しますと、
これはEric Evansの『ドメイン駆動設計』にあるユビキタス言語の例でも例えることができます。
つまりは、
「世界」という新規サービスを開発している最中、「日本」というドメインモデルの中にある「時間」という概念を「十二支」という共通のユビキタス言語とすることで、
「じゃ、酉の刻にローンチな!」という厳密な約束をエンジニアと企画職とが結ぶことができる。
ようになったわけです。
十二支という共通言語のデザイン
ここで、最初の話に戻るのですが、
ユビキタス言語は定義よりも、浸透させることの方が難しい
という事実は、つい忘れられがちな現実です。
これらの時間の概念に、身近な動物という分かりやすいアイコンをセットすることで、数百万人というリテラシーの低いユーザーに、共通言語として認知させることができた十二支は、
ある意味で、デザインの大きな成功事例だと感じます。
識字率も高く無かったであろう当時のユーザーにとってもユーザビリティの高い、十二支という新しいデザインは、相当にイノベーティブだったのでは無いでしょうか?

十二支に猫がいないのも、当時の干支を設計したデザイナー(広義)達が、『猫は認知がまだ一般的でない』と検討した結果かも??
未来の理想に名前をつけよう
ぼくらの開発チームは、これから3年間で作り上げたいサービスの理想像を「蝶」というユビキタス言語で定義し、浸透させました。
これはチームが大きくなり、長期計画が複雑すぎて現場に浸透しにくい、という課題に対する、自分なりのアンサーでした。
(詳しくはいえませんが、蝶という言葉には、美しい姿になるにはサナギという耐える時期も大切だ、という比喩など。サービスに沿った様々な意味が込められています。)
つぎの1年はこの「蝶」という共通言語がサービス開発の中で、現実のものとして羽ばたいてくれることを夢見ています。
サービスをデザインをするために今年読んだ本【ベスト5】
今年も暮れになります。
自分にとって今年は”ただのデザイナー”→"UXデザイナー 兼 プロダクマネージャー”に成長しようと七転八倒した年でした。
まだまだ力不足ではありますが、今年サービスを作る上で「この本役に立った!」と思える本をご紹介します。
Team Geek

Team Geek ―Googleのギークたちはいかにしてチームを作るのか
- 作者: Brian W. Fitzpatrick,Ben Collins-Sussman,及川卓也,角征典
- 出版社/メーカー: オライリージャパン
- 発売日: 2013/07/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (20件) を見る
自分はとてもギークとは呼べない人種ですが、それでも”モノづくりをする組織”として大切なエッセンスがギュギュギュ!っと詰まった本でした。
そのまま組織カルチャーの教科書としていいくらい、こういう組織を作りたい、こういう働き方で成果を出したい!。そう思える本です。必読。
UX戦略
サービスのUXについて、根底の哲学から実践的ハウツーまで広く通しで解説してくれています。
サービス作りを真剣に考えたとき、どなたでもまず読んでいただきたいです。
UXデザイナーになりたい!そう思い立ち、この本を読んで中に書いてあることはだいたい全部試しました。結果、UXデザイナーの端くれを名乗ってもいいかな?というくらいには自信をつけることが出来ました。
デザインの伝え方
デザインとありますが、デザイナー以外にもおすすめです。
なぜなら、この本で語られているデザインは「デザイン=設計」であり、
"設計の意図を伝える"、"様々な意見を調整しアウトプットに落とす"、という文脈は、全ての職種に共通していると思います。
会議室に入る前の心構えの項は身につまされました。。。
今すぐ現場で使えるコンテンツストラテジー

今すぐ現場で使える コンテンツ ストラテジー ―ビジネスを成功に導くWebコンテンツ制作 フレームワーク+ツールキット
- 作者: ミーガン・キャシー,長谷川敦士,高崎拓哉
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2016/04/21
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
正直、企画職用の初級者向けの本だと思いますが、
ただ「上流に携わりたいデザイナー」の中でも、実のところ上流の仕事をきちんと勉強したことのある人は少ないのではないでしょうか?
理解は共創の最初の一歩です、また読んでみると上記の「デザインの伝え方」とほぼ近しいことが書いてあることに気づけました。
ドメイン駆動設計

エリック・エヴァンスのドメイン駆動設計 (IT Architects’Archive ソフトウェア開発の実践)
- 作者: エリック・エヴァンス,今関剛,和智右桂,牧野祐子
- 出版社/メーカー: 翔泳社
- 発売日: 2011/04/09
- メディア: 大型本
- 購入: 19人 クリック: 1,360回
- この商品を含むブログ (131件) を見る
デザイナーが食わず嫌いしそうな本ですが、読んでみるとデザイナーこそ読みたい良書でした。
リーン等を勉強したデザイナーは、「あれ、聞いたことあるぞ」「共感できる」っとなる部分が多いのではないでしょうか?
また読んでみた結果、現場のエンジニアと共通言語で開発について語れることがこんなに有意義だとは思ってもいませんでした。
ただし、実装系の部分は読み込むと疲弊するのでお近くのエンジニアに「どこ読んだらいいかな?」っと聞いてみてください。
まとめ
サービスデザインといいつつ、デザイナー向け以外の本が多くなりました。
サービスデザインの本質とは、「如何にメンバーと共創していいプロダクトを生み出すか」だと感じます。
そういった意味で、他職種の言葉を知る、他職種と同じ土台で会話する、メンバーの掛け算を最大化する、ことが大事になるんだと感じた1年でした。
これからも、より広い目で、よりい大きなプロダクトを、より良いメンバーで作れるように日々精進していきます。
【keynote】スタートアップで使えそうな小洒落たテンプレートをプレゼント(無料)
【少し早めのクリスマスプレゼント】

この記事は「 Livesenseその2 Advent Calendar 2016」に寄稿しています。
Livesenseその2 Advent Calendar 2016 - Qiita
Keynoteのテンプレートとテクニック
デザイナーは自分で作ってしまうけれど、プログラマーはちょっと作るのが大変。
そんな間に落ちる事が多いプレゼン用のkyenoteテンプレートを作成しましたのでご紹介致したします。
このテンプレートが向いている話題は以下です。
- 静かに気持ちを語りたい
- フラットに話題を伝えたい
- 繊細な情報を伝えたい
- インテリっぽく見せたい
よいプレゼンとは、伝えたい話題と、デザインのトーンが一致している必要があります。
ご自由にご利用いただくために、このテンプレートを上記のようなプレゼンで利用する際に、加工・作成するPOINTを紹介します。
POINT.1 : Macに新しく搭載されたフォントを活用しよう

OSX 10.11(El capitan)から"ヒラギノ角ゴシックW0~W9"がプリインストールされるようになったのはご存知でしょうか?
これにより、”よりより繊細orより力強い”デザインがフォントを追加購入することなく可能になりました。
これらのフォントを利用することにより、個性を際立たせ、他のプレゼンにより差をつけることが出来ます。
POINT.2 : 便利な写真素材を活用しよう
今回紹介するのは以下のサイトです。
こちらには、「いかにもスタートアップ!」といった写真素材が配布されています。
もちろん、自前の写真を使うのが一番よいのですが、撮影する時間が取れないとき&それっぽい写真を差し込んで簡単にそれっぽくしたいとき、などにご利用ください。
ダウンロードいただいたテンプレートの写真を差し替えるには、kyenote内のこちらのボタンをクリックいただくと、簡単に差し替え可能です。

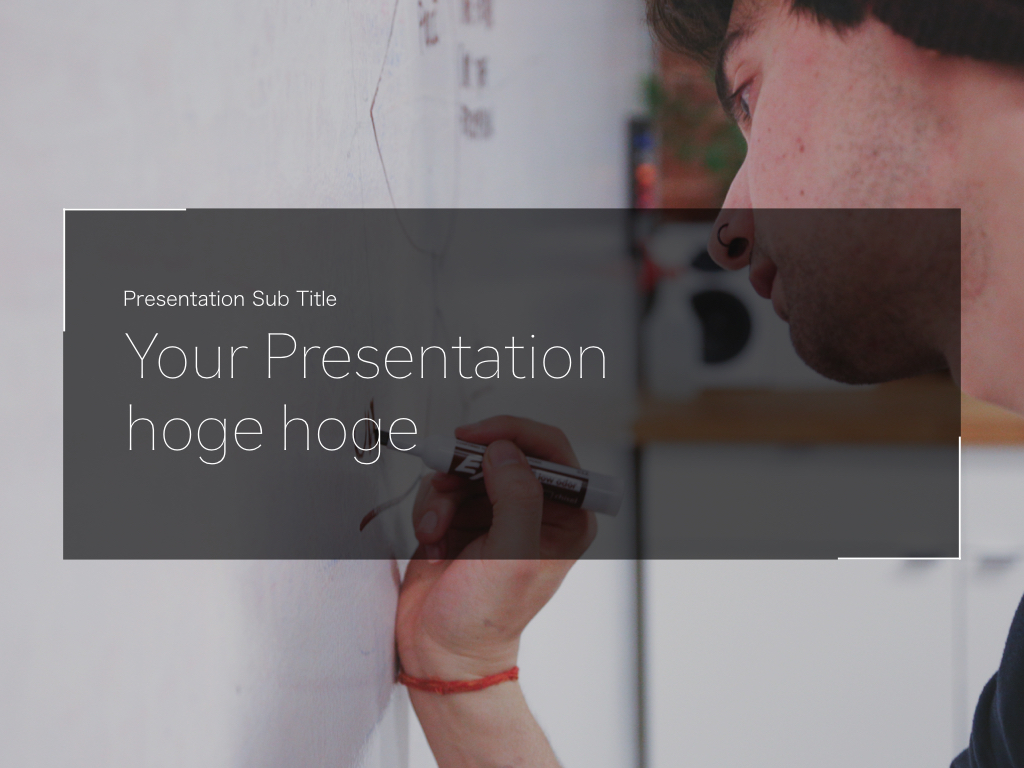
POINT.3 : 写真の彩度を調整して、読みやすくしよう

細身のフォントの弱点は可読性です。こみいった写真背景に重ねると簡単に読みづらくなります。
プレゼンの本質は「伝えること」、格好を気にするばかりで伝わりにくいスライドを作ってしまっては意味がありません。
これを解決する一番簡単は方法は
1.スライド本体の背景を黒に設定する
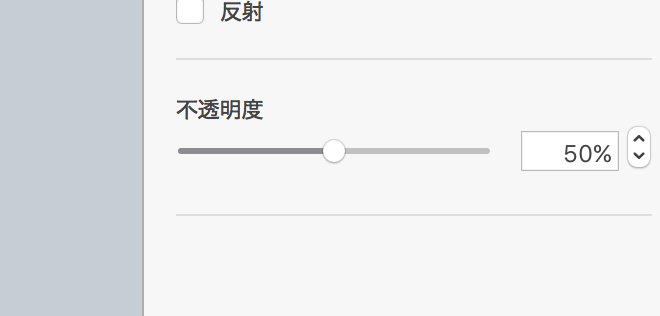
2.配置した背景写真の不透明度を下げる

以上です。
これによって、黒色を乗算したような効果を簡単に出すことが出来ます。
→自前の画像を使う場合に、きれいに補正したい場合はこちらも。
Keynoteのみで画像を美しく補正してみる - サービス開発のDailyTopic
ダウンロードはこちら
もし、この記事を見たデザイナーの方で「ダセエよ!」「私のほうがもっと良い物つくれる!」という方、fork・pull requestをいただけると飛んで喜びます。m(_ _)m
このブログはデザインのオープン化を推奨しております。
sample:




....他
全13枚
Keynoteのみで画像を美しく補正してみる
keynoteでプレゼンを使うときに自分で取った写真を使うときってありますよね。
できるだけ画像はきれいなものを使いたい、でもphotoshopやLightroomみたいな専門ソフト持ってないから加工なんて出来ない、、、
そんなときは、keynoteで写真補正ができるんです。
1.自動補正でサクッと
例えばこんな写真があったとします

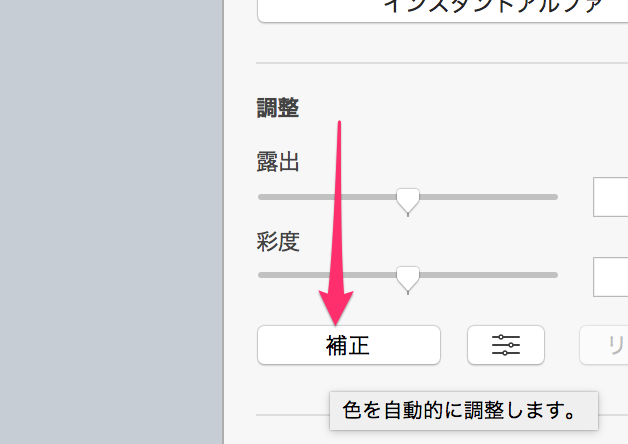
画像を選択状態にして、左のメニューボックスから
「イメージ」タブ→「調整」の「補正」ボタンをクリックします。

すると、、、

きれいになりましたかね?
そんなに変わらないかもしれないですね、、、
そんなときは以下を試してみてください。
2.詳細に調整する
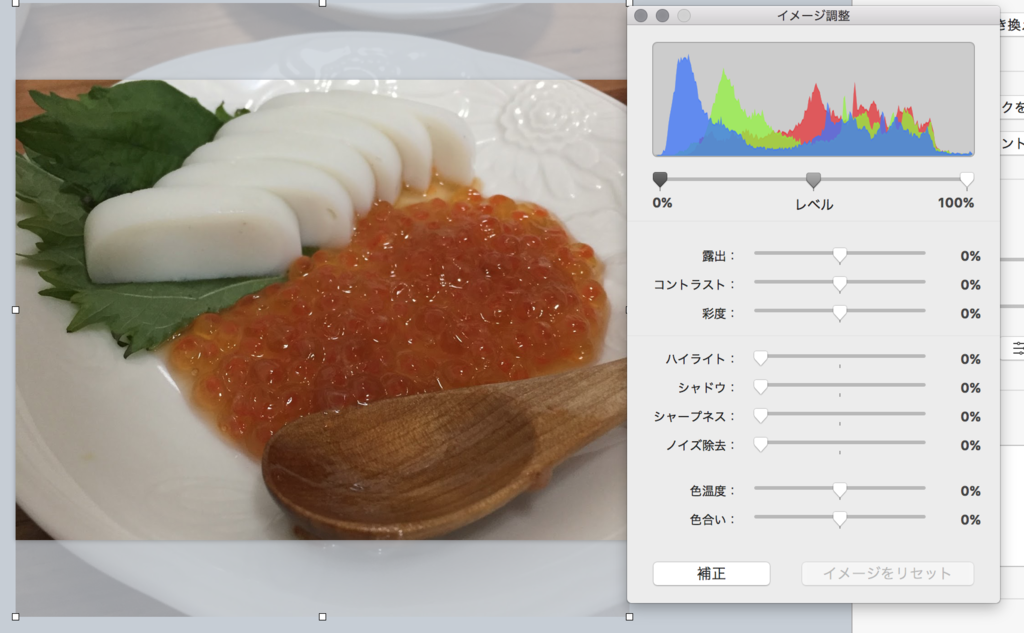
つぎは左隣りにあるこのボタンを押します。

すると、こんなウィンドウが表示されます。

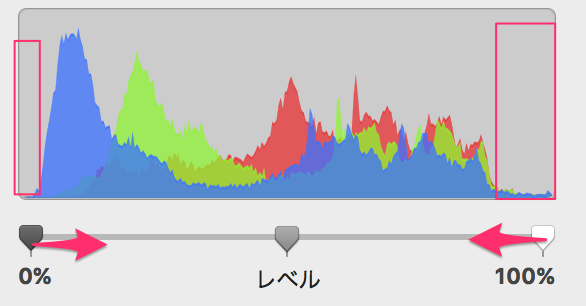
こちらのこのグラフの左右を御覧ください。
この左右に山がない平坦なところがあると思います。
ここが無くなるように左右のゲージをぐぐぐっと寄せてみます。

するとこんな感じにメリハリが付きます。


あとはお好みで、ウィンドウの下部にある露出やコントラストのゲージをいじっていただけると、お好みの画像に調整できるかと思います。
仕事で「やっちまったなぁ」と思ったときの心の持ち直し方
- やっちまったことをメモに書き出す
- 忘れようとするが、忘れられないジレンマに苦しむ
- 早く帰る
- お風呂につかる
- 暖かくして寝る
- 早起きして、ちょっと早く会社にいく
- 先日書き出したメモを見つめ、挽回案を考え実行する
- うまくいったら、盛大にビールを飲む
結局、仕事のミスは仕事でしかとりもどせないよなぁとおもう今日このごろ
がんばろう
一番ライトなプロトタイピングツールはExcelだったのかもしれない
最近はプロダクトマネージャーグループと言うところに配属されて四苦八苦している私です。
構成は、ディレクター、エンジニア、デザイナー、分析家の混成チーム。これだけ話すと結構なドリームチームですね(笑)なんでもできそう。
デザインとプロダクト、切っても切り離せない関係性。
自身がディレクターやプロデューサーになりたいわけでは全くないんですが、サービス開発の上流を語ろうと思うのと、どうしてもそれらのスキルを無視できない事がわかります。
今日はディレクターの方の要件定義のExcel使いを見て学んだのですが、
これが結構面白いなっと感じましたのでメモします。
Excelでもプロトタイピングして議論を始められる
自分は最初に、新規サービスのサイト構成なんかを「プロトタイピングしてディスカッションしてみよう」と思ったときに取り出すツールがSketch.appかinVision的なものだったのですが、
サイトマップを書くにも、ページ構成を書くにも、最初の一歩はExcelレベルで頭出しするだけで割りと頭が揃うことを感じました。
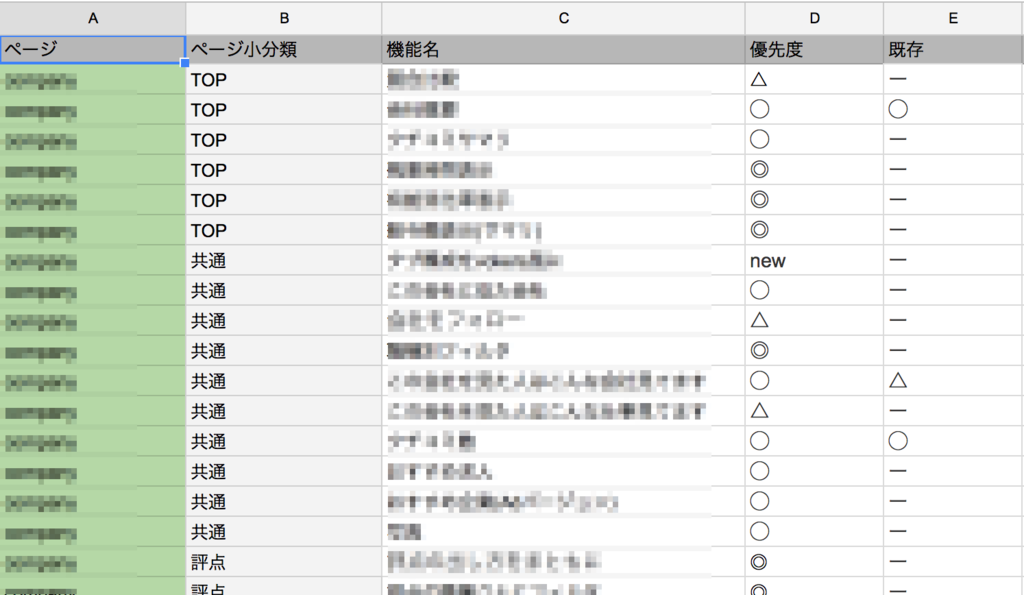
以下が自分が今日書いていたシートです。

感じたメリットは以下です
- 書き出しが軽く、議論までが早い(ただし慣れるまで我慢)
- 繊細なあしらいなど余計なことに突っ込まれにくい
- 大規模であればあるほど、コスパが良くなる。
- セルを追加するだけで要件追加が簡単(それぞれの機能の価値は?と聞かれたときなどにサクッと追加できる)
逆に単一ページ・単一機能くらいだと、ちゃちゃっとノートにワイヤー書いたほうがまだ早い気がします、ものは使いようだと思います。
やっぱりデザイナーだと抵抗あるかも?
ディレクターさんなんかだと、これが当たり前だよwっと言われそうですが、
「アウトプットはExcelでまとめました」と言うことに抵抗あるデザイナーの方多いんじゃないかな?
価値観は環境によって変わるものですが、いい価値は受け止めていきたいなぁと思います。
改めてロールの越境ってすばらしいですね。
Googleスプレットシードいいよ
ということで、何かサイト設計してみよう、と思ったUXデザイナーの方は怖がらず・侮らずExcel(とはいえgoogleスプレットシードがオススメ)を開いてみることをお勧めします。