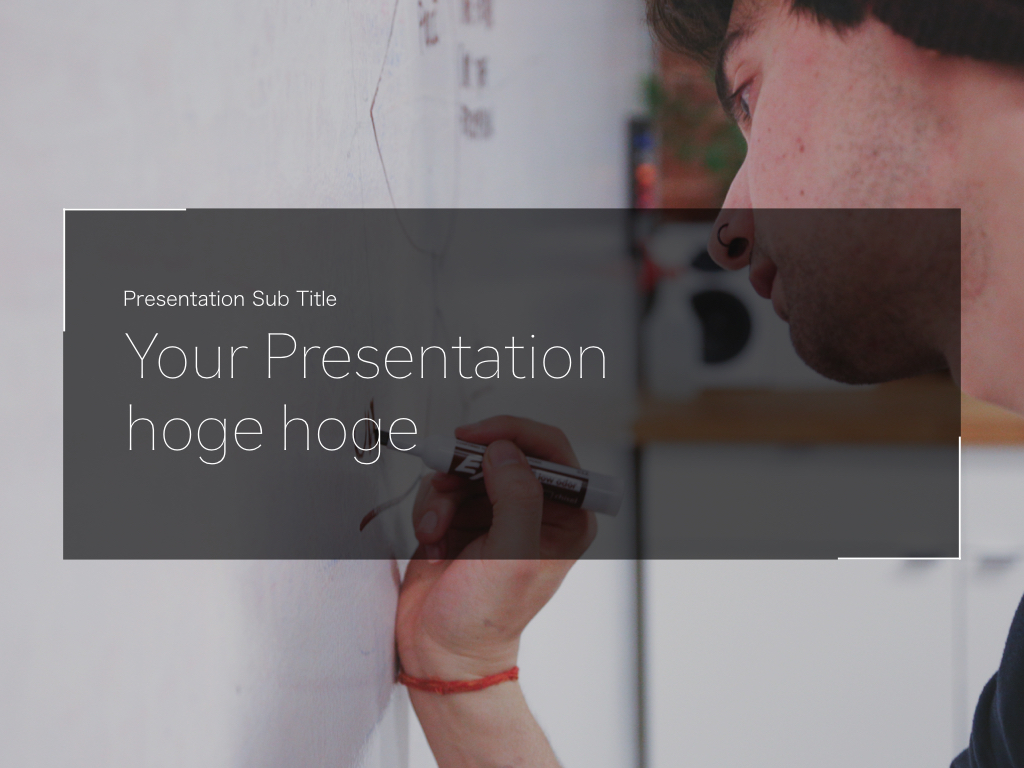
【keynote】スタートアップで使えそうな小洒落たテンプレートをプレゼント(無料)
【少し早めのクリスマスプレゼント】

この記事は「 Livesenseその2 Advent Calendar 2016」に寄稿しています。
Livesenseその2 Advent Calendar 2016 - Qiita
Keynoteのテンプレートとテクニック
デザイナーは自分で作ってしまうけれど、プログラマーはちょっと作るのが大変。
そんな間に落ちる事が多いプレゼン用のkyenoteテンプレートを作成しましたのでご紹介致したします。
このテンプレートが向いている話題は以下です。
- 静かに気持ちを語りたい
- フラットに話題を伝えたい
- 繊細な情報を伝えたい
- インテリっぽく見せたい
よいプレゼンとは、伝えたい話題と、デザインのトーンが一致している必要があります。
ご自由にご利用いただくために、このテンプレートを上記のようなプレゼンで利用する際に、加工・作成するPOINTを紹介します。
POINT.1 : Macに新しく搭載されたフォントを活用しよう

OSX 10.11(El capitan)から"ヒラギノ角ゴシックW0~W9"がプリインストールされるようになったのはご存知でしょうか?
これにより、”よりより繊細orより力強い”デザインがフォントを追加購入することなく可能になりました。
これらのフォントを利用することにより、個性を際立たせ、他のプレゼンにより差をつけることが出来ます。
POINT.2 : 便利な写真素材を活用しよう
今回紹介するのは以下のサイトです。
こちらには、「いかにもスタートアップ!」といった写真素材が配布されています。
もちろん、自前の写真を使うのが一番よいのですが、撮影する時間が取れないとき&それっぽい写真を差し込んで簡単にそれっぽくしたいとき、などにご利用ください。
ダウンロードいただいたテンプレートの写真を差し替えるには、kyenote内のこちらのボタンをクリックいただくと、簡単に差し替え可能です。

POINT.3 : 写真の彩度を調整して、読みやすくしよう

細身のフォントの弱点は可読性です。こみいった写真背景に重ねると簡単に読みづらくなります。
プレゼンの本質は「伝えること」、格好を気にするばかりで伝わりにくいスライドを作ってしまっては意味がありません。
これを解決する一番簡単は方法は
1.スライド本体の背景を黒に設定する
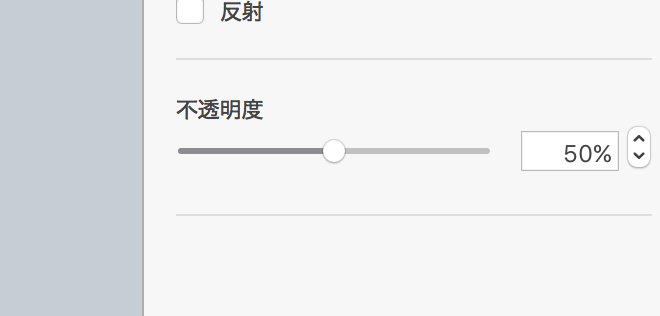
2.配置した背景写真の不透明度を下げる

以上です。
これによって、黒色を乗算したような効果を簡単に出すことが出来ます。
→自前の画像を使う場合に、きれいに補正したい場合はこちらも。
Keynoteのみで画像を美しく補正してみる - サービス開発のDailyTopic
ダウンロードはこちら
もし、この記事を見たデザイナーの方で「ダセエよ!」「私のほうがもっと良い物つくれる!」という方、fork・pull requestをいただけると飛んで喜びます。m(_ _)m
このブログはデザインのオープン化を推奨しております。
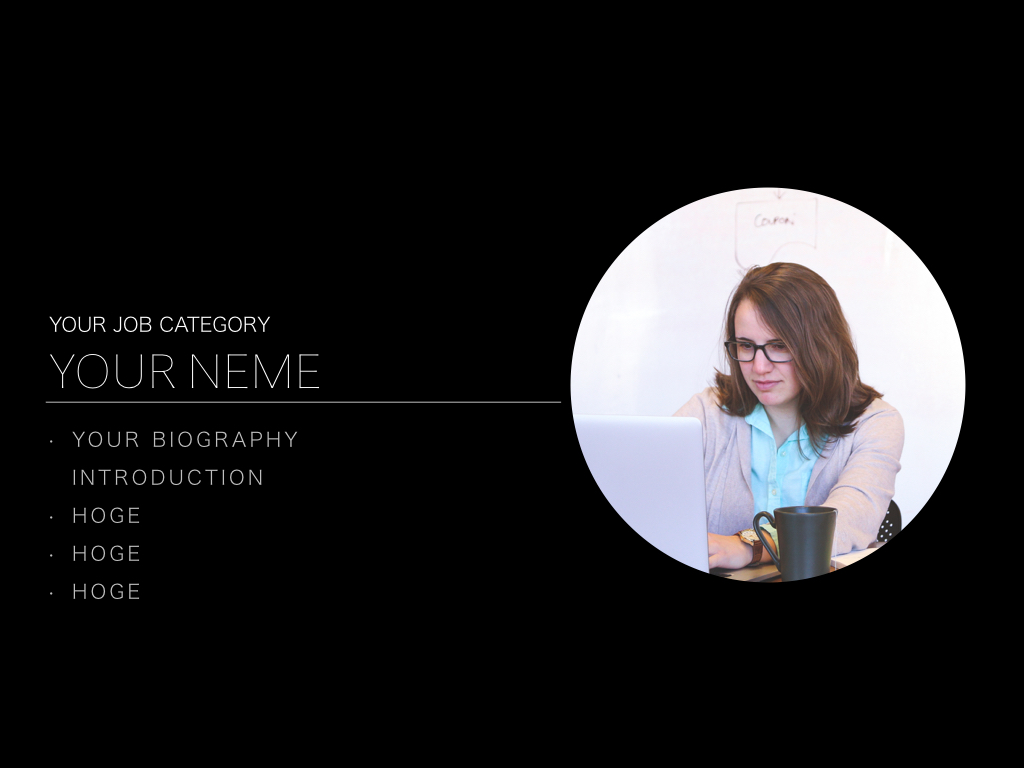
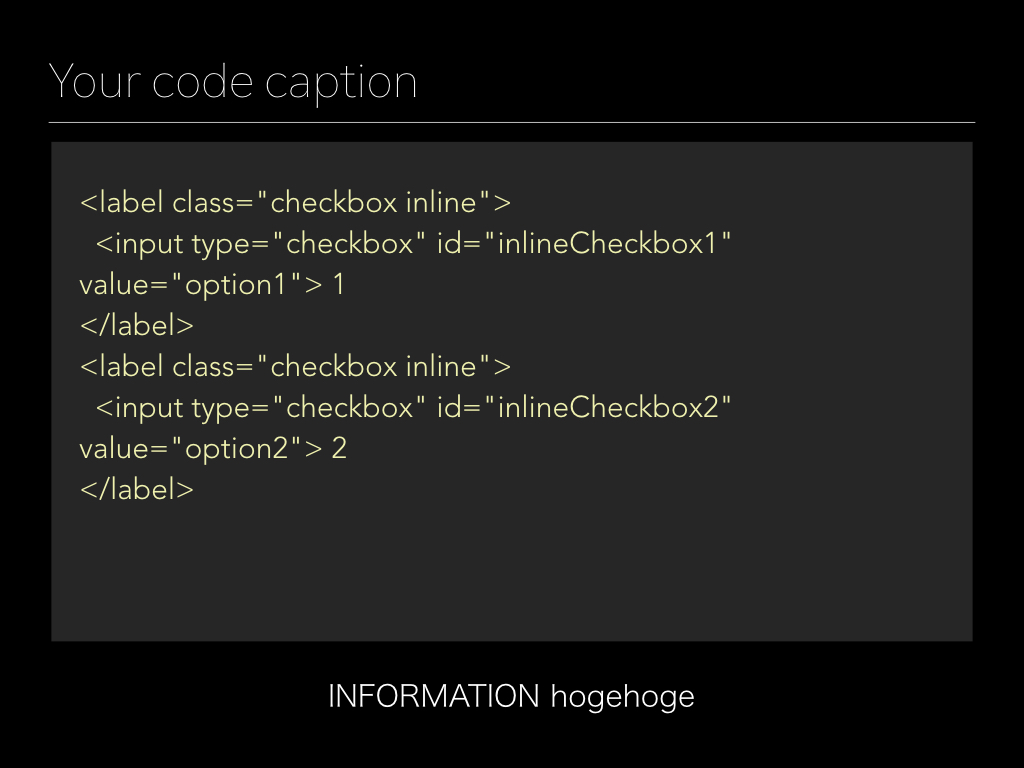
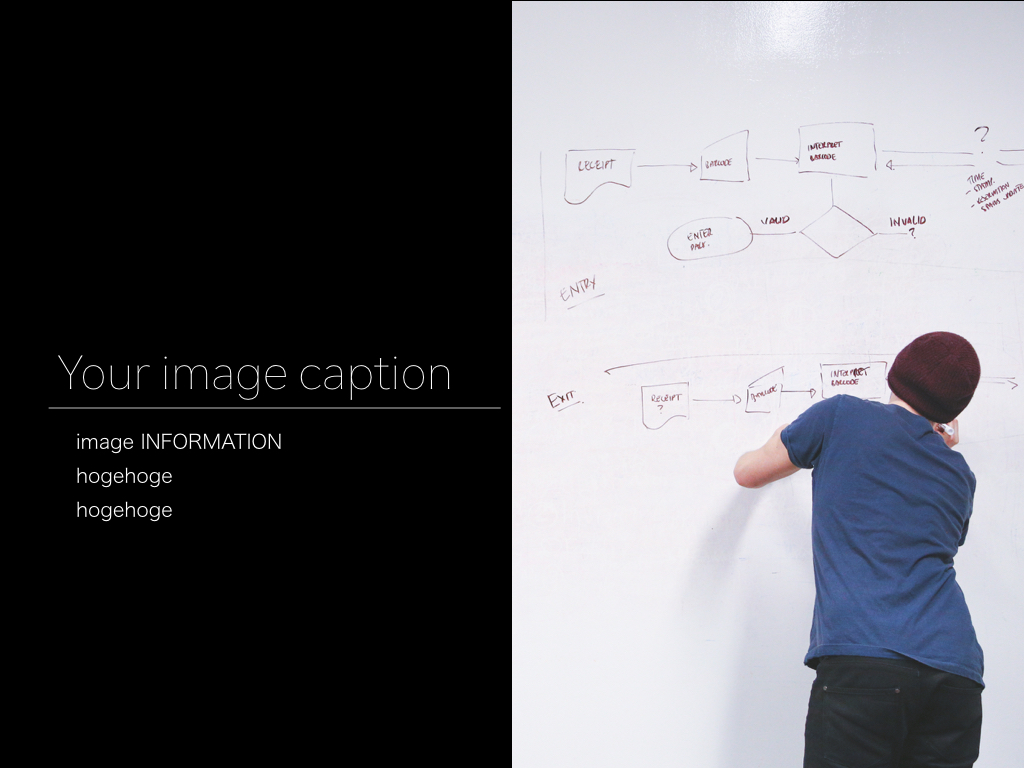
sample:




....他
全13枚
Keynoteのみで画像を美しく補正してみる
keynoteでプレゼンを使うときに自分で取った写真を使うときってありますよね。
できるだけ画像はきれいなものを使いたい、でもphotoshopやLightroomみたいな専門ソフト持ってないから加工なんて出来ない、、、
そんなときは、keynoteで写真補正ができるんです。
1.自動補正でサクッと
例えばこんな写真があったとします

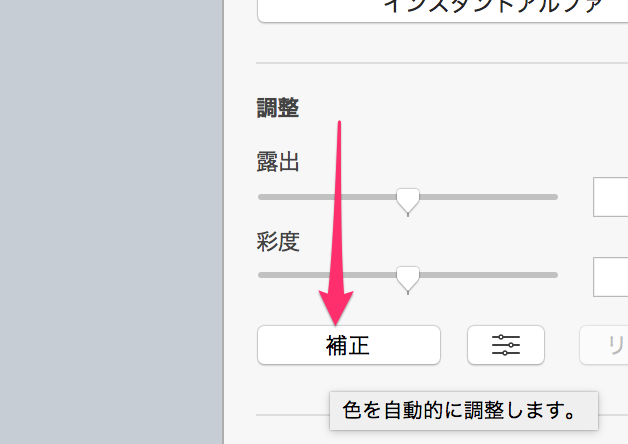
画像を選択状態にして、左のメニューボックスから
「イメージ」タブ→「調整」の「補正」ボタンをクリックします。

すると、、、

きれいになりましたかね?
そんなに変わらないかもしれないですね、、、
そんなときは以下を試してみてください。
2.詳細に調整する
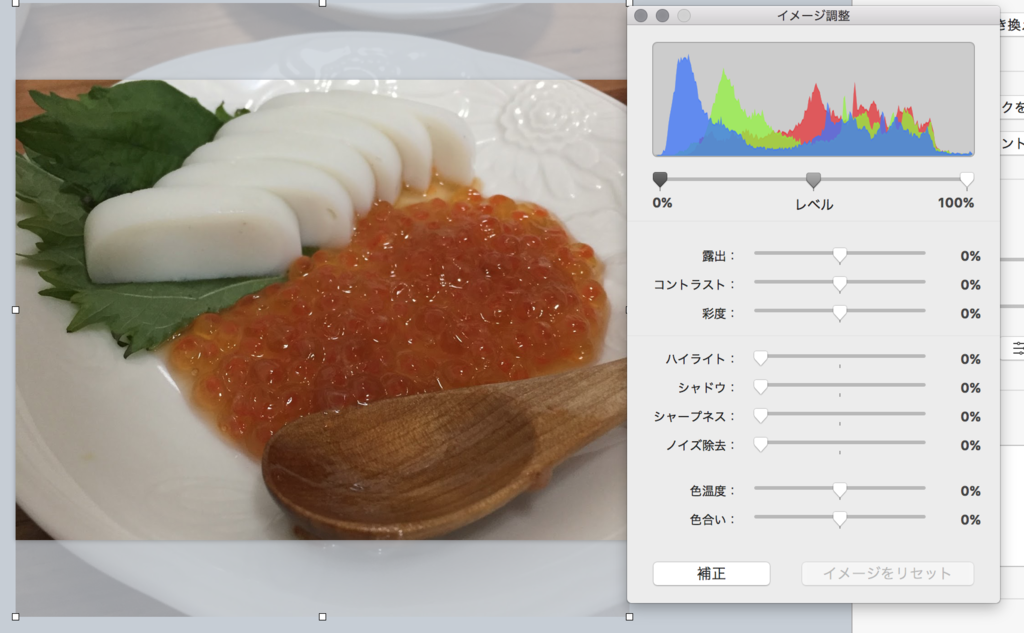
つぎは左隣りにあるこのボタンを押します。

すると、こんなウィンドウが表示されます。

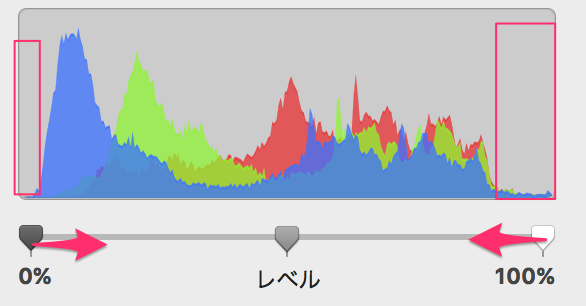
こちらのこのグラフの左右を御覧ください。
この左右に山がない平坦なところがあると思います。
ここが無くなるように左右のゲージをぐぐぐっと寄せてみます。

するとこんな感じにメリハリが付きます。


あとはお好みで、ウィンドウの下部にある露出やコントラストのゲージをいじっていただけると、お好みの画像に調整できるかと思います。
仕事で「やっちまったなぁ」と思ったときの心の持ち直し方
- やっちまったことをメモに書き出す
- 忘れようとするが、忘れられないジレンマに苦しむ
- 早く帰る
- お風呂につかる
- 暖かくして寝る
- 早起きして、ちょっと早く会社にいく
- 先日書き出したメモを見つめ、挽回案を考え実行する
- うまくいったら、盛大にビールを飲む
結局、仕事のミスは仕事でしかとりもどせないよなぁとおもう今日このごろ
がんばろう
一番ライトなプロトタイピングツールはExcelだったのかもしれない
最近はプロダクトマネージャーグループと言うところに配属されて四苦八苦している私です。
構成は、ディレクター、エンジニア、デザイナー、分析家の混成チーム。これだけ話すと結構なドリームチームですね(笑)なんでもできそう。
デザインとプロダクト、切っても切り離せない関係性。
自身がディレクターやプロデューサーになりたいわけでは全くないんですが、サービス開発の上流を語ろうと思うのと、どうしてもそれらのスキルを無視できない事がわかります。
今日はディレクターの方の要件定義のExcel使いを見て学んだのですが、
これが結構面白いなっと感じましたのでメモします。
Excelでもプロトタイピングして議論を始められる
自分は最初に、新規サービスのサイト構成なんかを「プロトタイピングしてディスカッションしてみよう」と思ったときに取り出すツールがSketch.appかinVision的なものだったのですが、
サイトマップを書くにも、ページ構成を書くにも、最初の一歩はExcelレベルで頭出しするだけで割りと頭が揃うことを感じました。
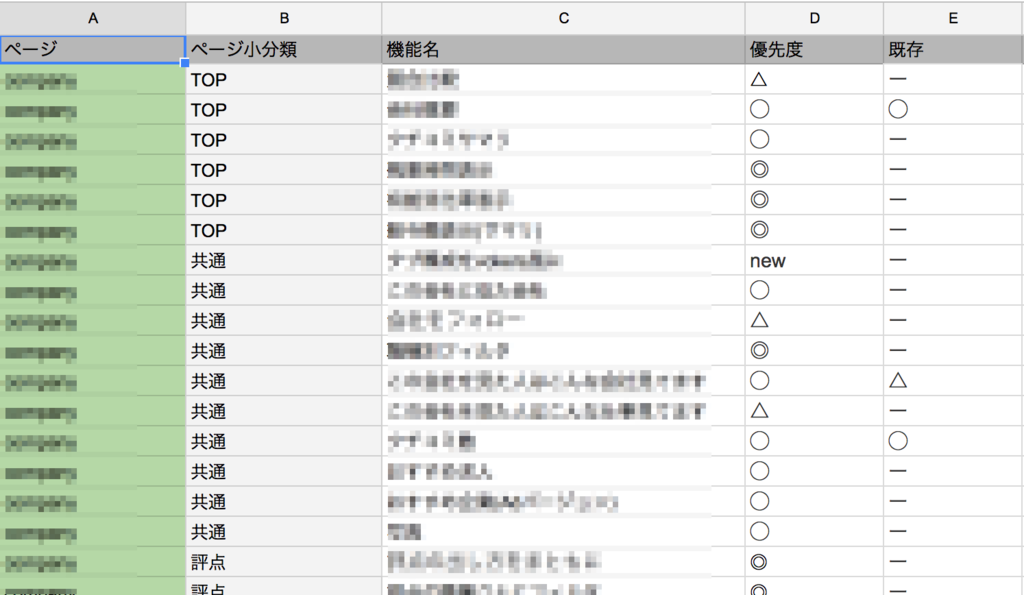
以下が自分が今日書いていたシートです。

感じたメリットは以下です
- 書き出しが軽く、議論までが早い(ただし慣れるまで我慢)
- 繊細なあしらいなど余計なことに突っ込まれにくい
- 大規模であればあるほど、コスパが良くなる。
- セルを追加するだけで要件追加が簡単(それぞれの機能の価値は?と聞かれたときなどにサクッと追加できる)
逆に単一ページ・単一機能くらいだと、ちゃちゃっとノートにワイヤー書いたほうがまだ早い気がします、ものは使いようだと思います。
やっぱりデザイナーだと抵抗あるかも?
ディレクターさんなんかだと、これが当たり前だよwっと言われそうですが、
「アウトプットはExcelでまとめました」と言うことに抵抗あるデザイナーの方多いんじゃないかな?
価値観は環境によって変わるものですが、いい価値は受け止めていきたいなぁと思います。
改めてロールの越境ってすばらしいですね。
Googleスプレットシードいいよ
ということで、何かサイト設計してみよう、と思ったUXデザイナーの方は怖がらず・侮らずExcel(とはいえgoogleスプレットシードがオススメ)を開いてみることをお勧めします。
いつか居なくなる仲間を大事にしたいという話
最近、年末ということもあり、様々な都合で一緒に働く仲間が職場を去る、、、というお話を聞くことが多いです。
ある人の、「もうすぐチームを辞めるから、プルリクに丁寧に答えた」という話を聞いて感じた事なのですが。
よく「明日死んでも後悔が無いように生きよう」という言葉がありますが。
これと一緒で、「明日近くで働いている仲間が、チームから去っても後悔がないように生きよう」とちょっと思ったりしました。
(上記の話には、そういう文脈じゃないところも多々含んでるとは思いますが。あくまで自分がそう思うきっかけになったという話です。)
- もっと吸収出来ることはないか、観察しておけばよかった。
何といっても、ある一個人と全く同じスキルセット・パーソナリティを持つ人は居ないわけで、
それなのに、居なくなると気づいてから、「ああ、ココもっと見とけばよかった」なんて思ってしまうことがあることに気づきました。
- 会話を聞くときに、キーボードを打ちながら会話しなきゃよかった
ちょっとしたコミュニケーションの中だと、「また明日も会うし」という油断でちょっとずつ失礼になってしまったりするなぁ、と。
毎日が本気であればもうちょっと真摯になれたと感じます。
- 相手と自分の「うまくいく理由」を深ぼるべきだった
「なんとなく、この人との仕事うまく行くなー」、とか「なんとなく、この人とのコミュニケーション楽だなー」っと日々感じている時があり、
居なくなった途端「あぁ、前は良かったのになぁ」と思っちゃうことがありました。
この「なんとなく」の正体をもう少し明らかにしておけば
自分が他の人と仕事するときにも、この「なんとなく」を再現できるんじゃないかなぁと感じました。
ということで、明日から
今ここにいる仲間と、今一緒に働けることの時間をもっと大切にしようと思います。